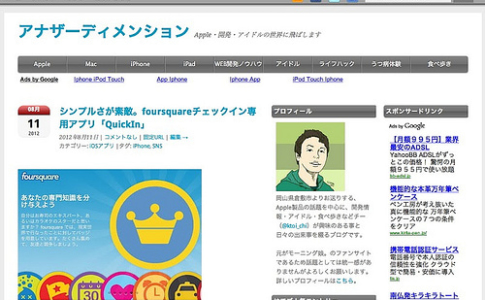
リニューアルの後サイトでどうしてもやりたかったのがiPhoneのカレンダーアイコン風の日付表示。なんかちょっとだけおしゃれな気になれるしw
というわけで、iOSのカレンダーアイコン風の日付表示にするサンプルを公開。
技術的な部分を簡単に解説すると、日付部分の要素(DIV)の背景画像をiOSのカレンダーアイコンにして、その上にテキストで日付を上かぶせするするようなイメージ。
本ページはアフィリエイトプログラムによる収益を得ています。
iOSカレンダーアイコン風の画像
デザイナーさんならこんなの自作しても大したものじゃないだろうが、あいにくPhotoshopとかのスキルはほとんど無いのでネットからもらってきた。いただいたのは以下のサイト。
<素材提供サイト>
当サイトではこの画像を70×70ピクセルに変更した。
CSSサンプル
CSSはこんな感じで定義する。WordPressであればテーマ毎にある「style.css」に定義する。
画像を70ピクセルから変更する場合、width・font-size・heightを調整すればうまくいくと思う。
/* 日付表示領域 */
.entry-date-top {
text-align: center;
color: #FFFFFF;
background: url(/* 画像のパスを指定 */) no-repeat top;
height: 100px;
float: left;
width:70px;
margin-right:20px;
}
/* 日付(月)表示領域 */
.entry-date-top .entry-month {
display: block;
padding-top: 0px;
font-weight: bold;
font-size: 12px;
color: #FFFFFF;
width: 70px;
}
/* 日付(日)表示領域 */
.entry-date-top .entry-day {
display: block;
padding-top: 2px;
color: #000000;
font-weight: bold;
font-size: 25px;
width: 70px;
height: 27px;
margin: 0;
}
/* 日付(年)表示領域 */
.entry-date-top .entry-year {
color: #000000;
margin-top: 5px;
font-size: 10px;
}
実装サンプル(WordPressの場合)
WordPressであれば以下のような感じで実装する。実装するのは大抵2カ所になると思う。テーマ毎にある以下のファイルで日付を表示している部分を修正する。
content.php:一覧表示時の日付
content-single.php:エントリーの全文表示時の日付
実装サンプルはこんな感じ。
<div class='entry-date-top'>
<span class='entry-month'><?php the_time('m') ?>月</span>
<span class='entry-day'><?php the_time('d') ?></span>
<span class='entry-year'><?php the_time('Y') ?></span>
</div>
画像をネットからゲットできた事もあって、案外簡単に実装できた。Apple系ブログを運営している方はよろしければお試しください〜