このサイトをリニューアルして数ヶ月経つが、リニューアル後からレスポンシブWebデザインに対応している。レスポンシブWEBデザインというのは、ざっくり言えば、
従来PC用/モバイル用とWEBページを分けるのが主流だったが、一つのWEBページをスクリーンの幅に合わせてデザインを柔軟に切り分けるというもの。技術的にはCSS(スタイルシート)を使用する。
といった感じだと思う(デザインは専門外なので多少の誤りはご勘弁を)。で、このレスポンシブWEBデザインにしてから悩みがあった。それはスマホとかで見るとサイトがやたらと重いこと。この原因が最近ようやく分かって、対策出来たのでご紹介。
本ページはアフィリエイトプログラムによる収益を得ています。
当サイトのデバイス別表示
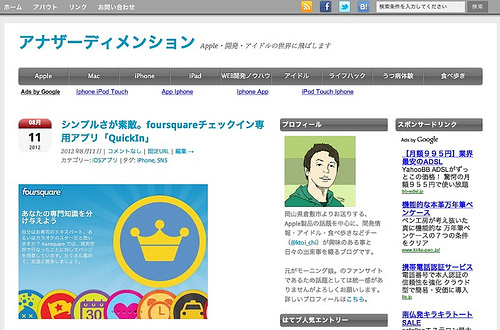
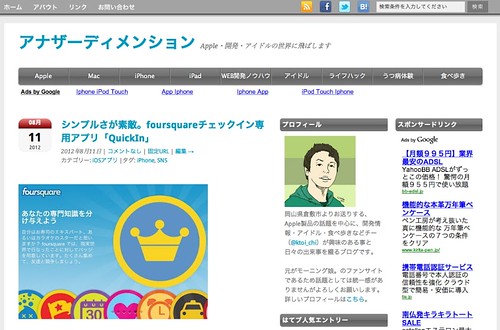
まずはこのサイトがどんな感じになっているかを紹介してみる。
PCでトップページを表示するとこんな感じになる。

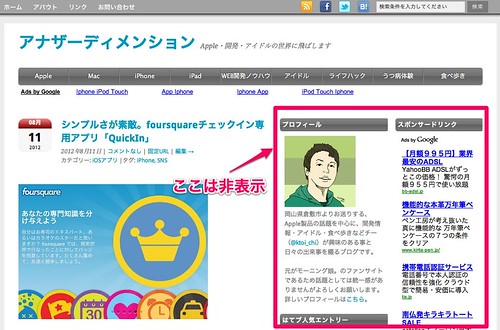
この状態でブラウザの横幅を狭めていくと、、、

サイドバーが消える。簡単に言えばこれがiPhoneなどのスマホでアクセスした画面になる。

これがiPhoneで表示した画面。正確にはApple風メニューも消えるのだが、これはまた別の方法で切り替えている(この辺は後日紹介しようかと)
当サイトでの問題点とその原因
PCで見てもらえば分かるのだが、サイドバーにはAdsence広告、カテゴリーなどと合わせて、はてブ人気エントリー・ zenbackなどの外部サービスを呼び出していた。これが問題だった。スマホ版のCSSはこんな感じで定義していて、
@media screen and (max-width : 620px) {
#page {
padding: 0 5px 20px;
}
#main {
width: 100%;
}
#content {
width: 100%;
}
#page .widget-area {
display: none;
}
}
「#page .widget-area」って部分がサイドバーに該当していて、「display:none;」で非表示にした。この「非表示」というのは本当に表示されないだけなんですね。なので画面に表示されなくても読み込みは行われる。
これが罠でした、、、
表示される事のないコンテンツ、しかも時間のかかる外部サービスが回線スピードの遅いスマホでアクセスしても読み込まれるのでやたらと重く感じたわけだ。外部サービスは大抵ページが表示されてから読みに行くので、画面が表示されたのに、なんかまた通信が発生して重いみたいな状況になっていた。
まとめ
レスポンシブWebデザインは一つのデザインを使い回せるという意味で便利だが、以下のような流れで考えて作らないとユーザービリティを著しく低下させてしまうのかなぁと。
- 端末毎に表示/非表示とするコンテンツをまずはまとめる
- 各コンテンツのロード時間は?テキストなら軽いが画像・外部サービスは重い
- 特に外部サービスは本当に必要なのか、全端末で表示する必要があるのかを判断
- いる場合、なるべく全端末で表示される領域に配置(読み込みに時間がかかるにしても、見えないものの読み込みに時間がかかるよりはマシかなと)
- いらない場合、非表示とする端末では読み込みすら行わない方がよい。User-Agentとかで判断して読み込み処理すらスキップさせる
とりあえず当サイトではこんな感じで対処してみた。
スマホでしか見てないって方も、読み込みがだいぶマシになったんじゃ無いかと思う(他にもご要望があれば遠慮無く教えてください)。