WordPressを使用してブログサイトを構築している人は多いと思う。
しかし、デザインを全部自分で組む人は少ないんじゃなかろうか。
僕はSEなのでプログラミングはそれなりに出来るが、デザインというと専門外なので大した事はできない。
そういう場合、WordPressはフリーのテーマが沢山あるのでそれをそのまま使うか、カスタマイズするって人が多いと思う。僕もその口だ。
そういう人には是非使って欲しい機能がある。「子テーマ」という機能だ。Javaとかを知っている人なら、テーマの継承的な概念と言えば分かりやすいかもしれない。
本ページはアフィリエイトプログラムによる収益を得ています。
子テーマを使うメリット
一番大きいのはテーマのバージョンアップがやりやすいことだ。
WordPress本体やプラグインと同様に、テーマも作者がバージョンアップする事がある。
そういう時、自分でカスタマイズを加えていると、バージョンアップしたら消えてしまう。なので、バックアップ等をしてからバージョンアップするかそもそもできなくなる。
子テーマを使えば、元になるテーマには一切手を加えないためテーマのバージョンアップも可能となる(バージョンアップ後に子テーマでカスタマイズした部分がちゃんと動くかの検証は必要)
また、間違えて直した時に、親となる元テーマには一切手が入らないので、元に戻すのが非常に簡単。
元のテーマに対して必要な部分のみカスタマイズを入れるから、自分が変更した部分も明確になるというメリットがある。テーマをカスタマイズするなら子テーマは絶対使った方が良い。
設定方法
まずは元にしたいテーマをWordPressの管理画面からダウンロードする(テーマのダウンロード方法は色々あるのでやり方はお任せ)。とりあえず設定したらこんな感じかと思う。

【例としてこのサイトでも使ってる「yoko」というテーマをダウンロード】
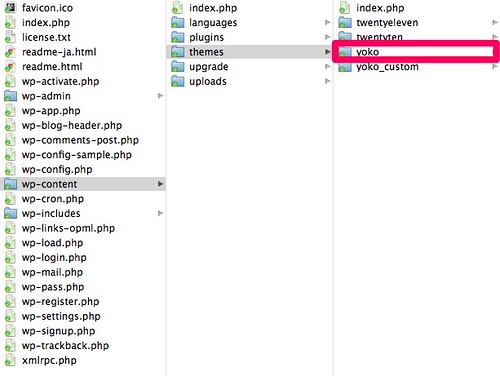
その後、「WordPressインストールディレクトリ/wp-content/themes」フォルダに行く(ローカルであればエクスプローラーとかFinder、サーバーならFTPとかSSHで)。さっきインストールしたyokoがあると思う。

それは華麗に無視して、themesフォルダに適当なフォルダを作成する。例えば「yoko_custom」とする。そして、yokoフォルダにある「style.css」を「yoko_custom」コピーしてくる。コピーしてきたファイルを開いて以下のように編集する(他は全部消してしまって良い)
/* Theme Name: Yoko_Custom【フォルダ名称】 Theme URI: 【任意のURL】 Author: 【任意の名前】 Template: yoko【親テーマの名前】 */ /* 親テーマのstyle.cssへの相対パスを記載 */ @import url("../yoko/style.css");
これだけだ。
子テーマの設定
ここまで設定して、再びWordPressの管理画面でテーマの設定画面に来るとこんな先ほど設定したテーマが一覧に表示されていると思う。
なければここまでの設定でどこかを間違えていると思われる。

で、このテーマを有効化すれば元のテーマと全く同じ画面が表示されると思う。これで子テーマの作成は完了だ。以降はこの子テーマに対してカスタマイズを入れていく。
カスタマイズの例【画面の変更】
カスタマイズする場合、親テーマの対応するファイルを子テーマにコピーしてくる。そうすることで、子テーマのファイルが有効化される。
例えば、画面のヘッダ部分を修正する場合は「header.php」をコピーする。そして、コピーしたファイルに対して変更を加えるとそこだけが機能する。
WordPressの画面はざっくり言えば、
header.php:ヘッダ部分
content.php:単一記事表示以外でのメインコンテンツ部分
content-single.php:単一記事表示時のメインコンテンツ部分
single.php:単一記事表示時のメインコンテンツ以外
footer.php:フッタ部分
functions.php:固有の処理
みたいな構成になっていて、他にもあるがおそらく上記の部分が一番変更する事が多いんじゃないだろうか。必要に応じてコピーして変更してみて欲しい。
カスタマイズの例【スタイルシートの変更】
スタイルシートも基本的には同じ方法となる。だが、これは子テーマで設定したスタイルで親テーマのスタイルを上書きするという形式なので若干癖がある。
例えば親テーマにこんなスタイルがあったとして、
aside.widget {
border-bottom: 1px solid #ddd;
}
これの下線を単純にドットラインにしたい場合、
aside.widget {
border-bottom: dotted;
}
と書いたら、動作としては「border-bottom: 1px dotted #ddd;」と同じ動きになる。
要するに子テーマで記載した部分のスタイルのみ上書きされるイメージなので、書かない部分は親テーマのスタイルそのまま適用される。これだけ注意が必要。
子テーマという機能はとても便利というか、メンテナンス性高める意味でも絶対使った方がいいと思うので、WordPressを使っている方、これから使おうと思っている方は是非活用して欲しい。