ようやくリニューアルが一段落付いたので今回やったことを色々備忘録として更新していきます。
リニューアルを行うに当たり、まず行ったのはMacのローカルにWordPressが動作する環境を作る事(要するに普段使ってるパソコン内で動くようにする)。
ブログサービスを利用していたり、公開前のサイトであればサーバー上で直接修正でも良いが、テーマのカスタマイズ等を行うとなるとそうも行かない。
動かないなんてざらだからだ。その他にもローカル環境を作っておくとWordPressのバージョンアップとかテストもしやすいのでメリットは多い。
ぶっちゃけ、SE的観点で言えばテストもしないで本番環境のソースを触るなんて、恐ろしくてできないw
本ページはアフィリエイトプログラムによる収益を得ています。
目次
必須アプリケーション
MAMP
WEBサーバー+PHPとDBサーバーがセットになったアプリケーション。
Windowsではxamppが有名だがMacになるとMAMPらしい。
好みで選んで良いと思うが、ビジュアル的にMacっぽいのはMAMP。機能的な違いはない。
Pro版っていうのもあるがWordPressを動かす程度ならいらない。ただ、ダウンロードするとセットで落ちてくるのでアプリケーションの起動時には注意。インストールはウィザードに従って次へってやっとけばいける。
ここに書いてる単語の大半が「?」って人はMAMP落としてインストールしちゃいえばオッケーです!
推奨アプリケーション
テキストエディタまたはIDE(統合開発環境)
ソースコードを編集する際にはテキストエディタまたはIDE(統合開発環境)があると便利。
WordPressはPHPというプログラミング言語で出来ているので、構文とかをカラー表示できるエディタは最低限あった方がよい。
エディタはフリーだとCotEditorとかがお勧め。しかし、理想はIDEを使う事。デバッグ(分からなければググって)できたり、編集しながらコードのまずい部分を教えてくれたり色々便利。
慣れるには若干ハードル高いが慣れたらすごく便利。開発者であれば普通使ったことあると思うのでお好みのものを。
僕はPHPStormというIDEを使っているが、有料なのでフリーだとNetBeansあたりがお勧め。
Macだと最近はCoda2というのが出たがこれもお勧めだと思う(どちらかと言えばデザイナー向け)。
簡易的なバージョン管理ソフト
やっぱりバックアップは重要だし、間違えて修正したソースを前のバージョンに戻したい事がある。
そんな時に備えて、簡易的なバージョン管理としてオンラインストレージを利用する。個人的にはDropboxを推奨。
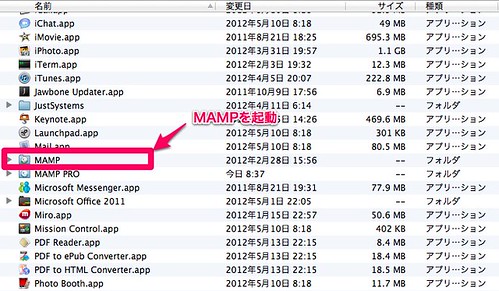
MAMPの起動
とりあえずインストールが完了したら、起動してみる。Proじゃない方を起動するように注意。

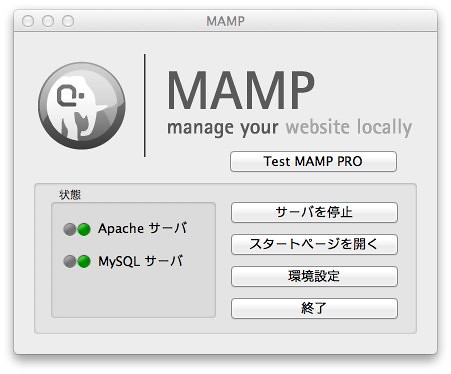
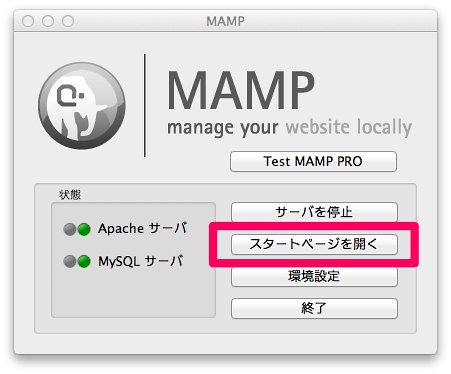
起動するとこんな画面が出てくる。ApacheとMySQLが起動していればOK。

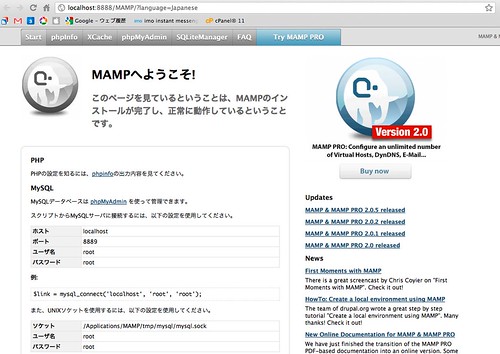
さらに、Apache(WEBサーバー)の起動に成功していればブラウザが立ち上がりこんな画面がでてくる。

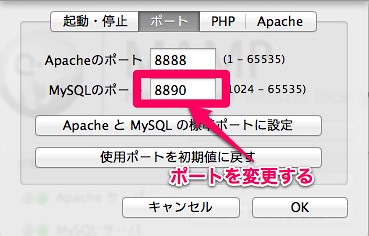
たまにMySQLだけ起動出来ないことがあるが、そういう場合は環境設定からMySQLのポートを変更するとうまくいった。デフォルトでは8889だが例えば8890に変更する。

とりあえずこれでMAMPのインストールは完了。
MySQLの設定
WordPressはMySQLというデータベースを使用しているのでその設定を行う。
本当だったら専用のユーザーを作成して、アクセス権限なども細かく設定しておいた方が良いが今回はローカルということであまり深く考えずデフォルトのユーザー(root)を使うため特に設定不要。
ただ、データベースという箱だけは作っておく必要があるのでその作業を行う。

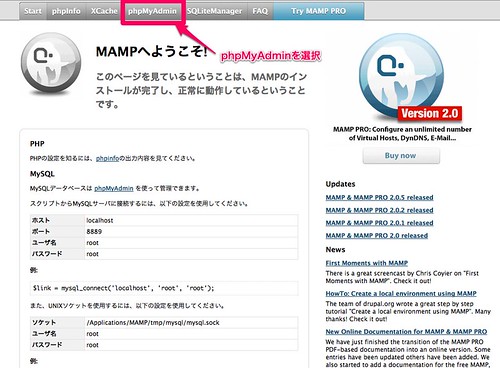
MAMPのメニューからスタートページを開き

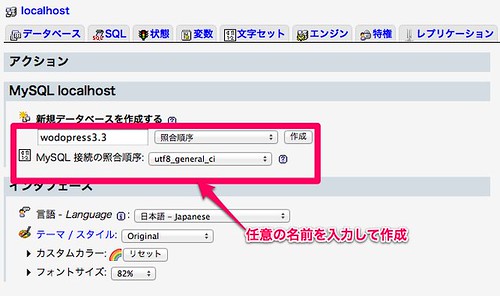
phpMyAdminというMySQLを編集するツールを開き

そこから、適当なデータベース名を入力し作成ボタンを押す(他の選択項目はそのままでOK)。
これで箱だけが完成した。あとはWordPressのインストーラーが全てやってくれる。
WordPressのダウンロードと展開
WordPressを公式サイトからダウンロードする(zip形式で良い)。バージョンはとりあえず最新で良いかと。
そしてダウンロードしたzipファイルを展開するわけだがそこにはちょっとだけ注意が必要。
MAMPが動作する場所に置かないと意味が無い。その場所というのは「/Applications/MAMP/htdocs」というディレクトリだ。
画面からたどる場合は、アプリケーションメニューのMAMPからhtdocsと進むとわかりやすいと思う。

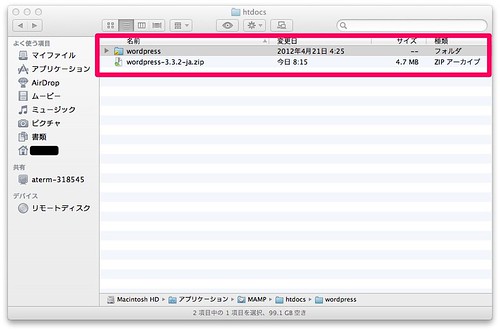
で、ここに落としてきたWordPressのzipファイルを持ってきて解凍する。すると上記画像のようになるかと思う。

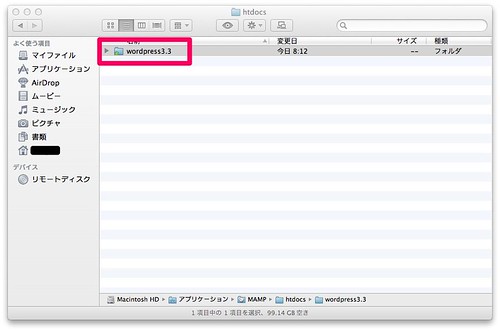
このままでも良いのだが、今後複数バージョンをインストールしたりすることを考えディレクトリは分けておく。wordpressというディレクトリは例えば「wordpress3.3」とかに変更しておく。
WordPressインストール
ここまで完了したら以降はブラウザでの作業となる。一気にインストールまで行っちゃう。
MANPが起動した状態でブラウザのアドレスバーに、
http://localhost:8888/wordpress3.3/
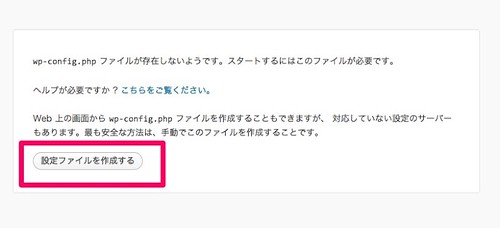
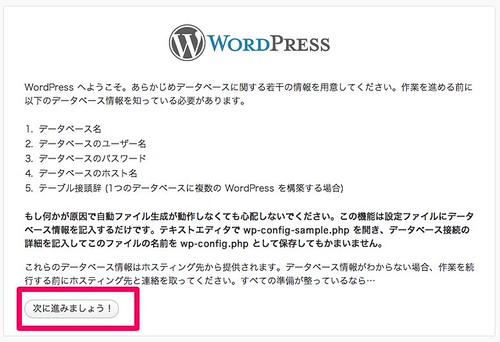
と入力する。そしたら以下のような画面が出るかと思う。

設定ファイルがないという警告なのでもちろん作成をする。

するとデータベースの設定を行えと言ってくるのでその設定をする。

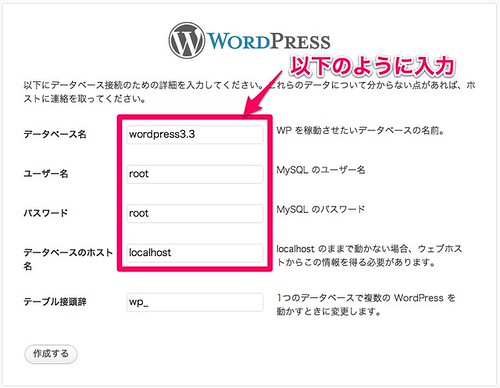
次にデータベースの設定。これは先ほどphpMyAdminで設定したデータベースを使用する。設定内容は上記のような感じになる。テキストベースでも記載しておくと。
データベース名:wordpress3.3
ユーザー名:root
パスワード:root
データベースのホスト名:localhost
という感じだ。

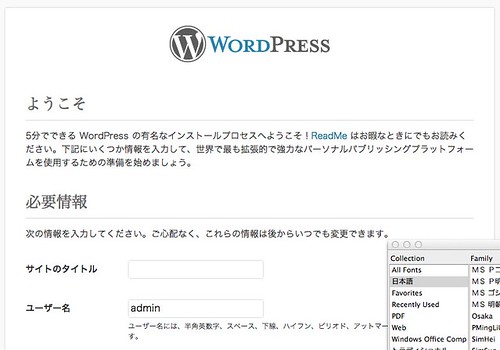
作成が完了するとこんな画面になる。そしてインストール実行。

後はもうWordPress固有の設定となるのでウィザードに従っていくのみ。特に難しい事はないと思う。

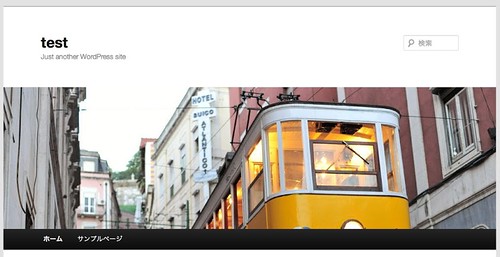
最終的にこんな画面が出てくれば完璧。これであなたのMacにWordPressが動作する環境が出来ました!
終わりに
以降はあなたのお好みで自由にカスタマイズしてくださいという話になるのだが、最後にバックアップの設定をしておく。
SugarSyncでWordPressをインストールした「/Applications/MAMP/htdocs/wordpress3.3」というディレクトリを同期しておく。僕の場合はMANPディレクトリを丸ごとバックアップ。
これをやっておけば万一Macが壊れても安心だし、簡単なバージョン管理もしてくれるので誤って修正したソースファイルを戻したいという場合も安心。この環境を使ってあなた好みのサイトを作ってください〜