当サイトはレスポンシブWEBデザインが導入された「yoko」というテーマをベースにして構成している。
レスポンシブWEBデザインは1つのデザインを流用出来る魔法の技術のように一時期もてはやされたが、最近は色々問題も指摘されていて、僕自身もちょっといけてないと感じるところが出てきた。
やはりPC、スマホそれぞれに適したデザインというのはあると思うからだ。
例えばブログで言うと、記事の一覧なんてそれに該当するかもしれない。PCならある程度情報量が多くても見る人は見るが、スマホだとやはり一覧性重視。
そして、画像とかが付いて押しやすい方が便利だと感じる。そんなわけで、カスタマイズしてみたので備忘録的に、サンプルコードなどを公開してみる。
本ページはアフィリエイトプログラムによる収益を得ています。
目次
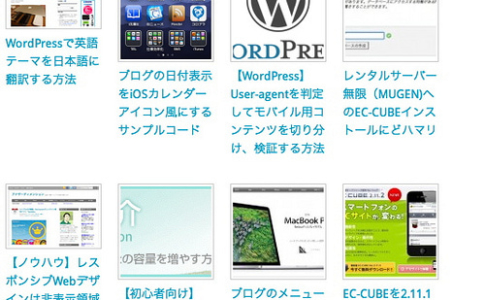
今までのデザイン
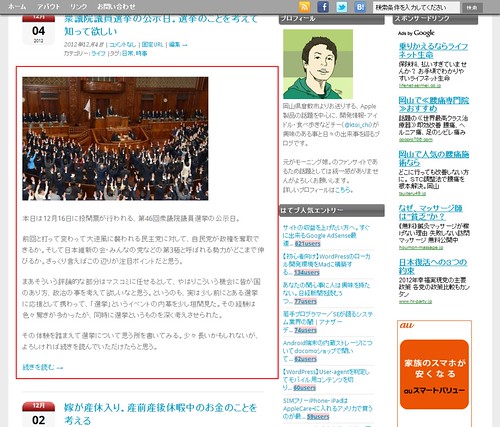
PCからアクセスするとよく分かるのだが、TOPを表示すると最新の記事が5件表示される。
記事は「続きを読む」に該当する位置までの全文が表示される。この辺りの判断は非常に迷うのだが、冒頭部分がちゃんと読めたら続きを読むか判断しやすいかなと思い、僕はそうしている。

ただ、これがiPhoneなどのスマホにおいても正しいかと言えば否。やはりスクロールが多いと言うのは嫌だと思う。
スマホではなるべく多くの情報が、見やすい構成かつ押しやすいボタンなどで一覧表示された方が良いだろう。
ユーザーとしてはそう思うのだが、当サイトではその辺りをPC版と全て同じにしていたため、一覧性が非常に悪かった気がする。
というわけで、スマホ版の記事一覧表示とPC版で検索結果やアーカイブ表示のデザインを統一する方向で修正することにした。
サンプルコード
1.一覧表示用ファイル作成
まずは、WordPressのテーマフォルダ内(wp-content/themes/【テーマ名】)に「listview.php」を作成する(ファイル名は任意)。
2.「listview.php」の編集
以下のようなコードを記述する。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div id="archiveview">
<?php if(has_post_thumbnail()) { ?>
<?php // サムネイルあり ?>
<div class="archiveview-list">
<div class="title">
<?php
// アイキャッチ画像URL取得、the_post_thumbnailではwp-post-imageが挿入され、
// スマホアクセス時に画像が表示されないため
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id(), 'my_thumbnail' );
?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<img width="100" height="100" src="<?php echo($img_src[0]); ?>" alt="" title="" /><?php the_title(); ?>
</a>
</div>
<div class="info">
<?php if ( count( get_the_category() ) ) : ?>
<?php printf( __( 'Categories: %2$s', 'yoko' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?>
<?php endif; ?>
<?php $tags_list = get_the_tag_list( '', ', ' );
if ( $tags_list ): ?>
|<?php printf( __( 'Tags: %2$s', 'yoko' ), 'entry-utility-prep entry-utility-prep-tag-links', $tags_list ); ?>
<?php endif; ?>
</div>
<?php if(!is_mobile()) {?>
<div class="content">
<?php echo mb_substr(get_the_excerpt(), 0, 70);//抜粋の文字数を設定 ?>
...<a href=”<?php the_permalink() ?>” title=”<?php the_title(); ?>”>全部読む</a>
</div>
<?php } ?>
</div>
<?php } else { ?>
<?php // サムネイルなし ?>
<div class="archiveview-list">
<div class="title">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<img src="/wp-content/themes/yoko_custom/images/noimage.jpg" /><?php the_title(); ?>
</a>
</div>
<div class="info">
<?php if ( count( get_the_category() ) ) : ?>
<?php printf( __( 'Categories: %2$s', 'yoko' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?>
<?php endif; ?>
<?php $tags_list = get_the_tag_list( '', ', ' );
if ( $tags_list ): ?>
|<?php printf( __( 'Tags: %2$s', 'yoko' ), 'entry-utility-prep entry-utility-prep-tag-links', $tags_list ); ?>
<?php endif; ?>
</div>
<?php if(!is_mobile()) {?>
<div class="content">
<?php echo mb_substr(get_the_excerpt(), 0, 70);//抜粋の文字数を設定 ?>
...<a href=”<?php the_permalink() ?>” title=”<?php the_title(); ?>”>全部読む</a>
</div>
<?php } ?>
</div>
<?php } ?>
</div>
</article>
【ポイント】
- 記事の横に表示するアイキャッチ画像は関連記事表示のものを流用(my_thumbnail)
- アイキャッチ画像が存在しない場合は、33行目以降の処理を実行しダミー画像を表示する
- 8,9行目のコメントは僕の場合なぜかスマホからアクセスすると画像が表示できなかったため、その備忘録
3.スタイルシートの編集
テーマ内の「style.css」に以下を追加。
#archiveview .archiveview-list {
vertical-align: top;
width:100%;
float: left;
font-size: 13px;
margin: 0;
padding-bottom: 5px;
}
#archiveview .archiveview-list .title img{
padding:2px !important;
border: #ccc 1px solid;
width:100px !important;
float:left;
margin: 0 5px 0 0 !important;
height: auto !important;
}
#archiveview .archiveview-list .title{
margin-bottom: 5px;
}
#archiveview .archiveview-list .title a{
vertical-align: top;
font-size: 1.2em;
}
#archiveview .archiveview-list .info{
vertical-align: top;
font-size: 0.8em;
margin-bottom: 5px;
}
#archiveview .archiveview-list .content{
vertical-align: top;
font-size: 0.8em;
}
#archiveview .archiveview-list a{
vertical-align: top;
}
4.表示方法の変更
テーマフォルダ内には以下のようなファイルがあると思う。これは例えばトップページ表示用、アーカイブ表示用、カテゴリー表示用などと用途が分かれているので、目的に応じて編集する。
index.php:Topページからの表示
archive.php:アーカイブ表示
category.php:カテゴリー表示
tag.php:タグ表示
search.php:検索結果表示
例えば、アーカイブ表示を上記で作成した表示方法に変えたい場合は、「archive.php」を以下のように編集する。
get_template_partの第一引数に設定する「listview」は、1で作成したファイル名と同一とするイメージ。
<?php // 変更前 get_template_part( 'content', get_post_format() ); // 変更後 get_template_part( 'listview', get_post_format() ); ?>
活用方法
この修正を当サイトでは、アーカイブ表示・カテゴリー表示など全ての一覧表示系に適用した。またトップページについては、スマホアクセス時のみこの一覧表示とした。
これを使えば切り分けはいとも簡単。
まとめ
これで一覧表示時の閲覧性が多少良くなったかなと自己満足。
【スマホ版TOPページ/アーカイブ系画面】


どんなもんでしょうか。