昔は考えた事もなかったが、昨今のブログでは単一エントリーを読んでもらうだけでなく、人気エントリーや関連エントリーも読んでもらい、サイトの回遊性を高めることが重要とされている。
その為に、色々知恵を絞るわけだが、その中で多くのブログが実践していて、このサイトでも導入している関連記事表示を、WordPressの関連記事プラグインYARPPをカスタマイズし、アイキャッチ画像をエントリーのサムネイルとして使用・PC/スマホで表示形式を切り分ける方法について本日は書いてみる。
本ページはアフィリエイトプログラムによる収益を得ています。
目次
なぜYARPPを使うか
YARPPについて書く前に、なぜこれを使うのかを僕なりのお勧め理由を書いてみる。
関連記事表示で今一番人気があるのはLinkWithinというサービスだと思う。その他にZenbackなどもあるが、表示がシンプルでいい感じなのと導入が非常に手軽であることが大きい。
ただ、難点もあってそれは外部サイトのサービスであること。これはすなわちサイトの重さに繋がる。当サイトもはまっていた、以下のような問題にも繋がる。
なので極力外部サービスは使いたくなかった。また、デザインの自由度も低い。LinkWithinの場合、PCでは問題無いものの、スマホで表示すると表示が切れてしまった。こういう部分も柔軟に対応出来るのはやはり自作だ。
そして、関連記事はブログの中で重要な要素なのであればこれくらいは頑張ってもいいかなと思った。あと、HTMLが出力される形になるため内部SEO的にも有効だとか、、、(SEOについては専門外のためよく分からないが)。
YARPPの導入とカスタマイズ方針
プラグインのインストール自体はWordPressの管理画面から簡単にできるので割愛する。
問題のカスタマイズだが、今回は以下のサイトのソースコードをベースに行う。
カスタマイズ方針はこんな感じだ。
- LinkWithin風のデザイン
- アイキャッチ画像を表示する
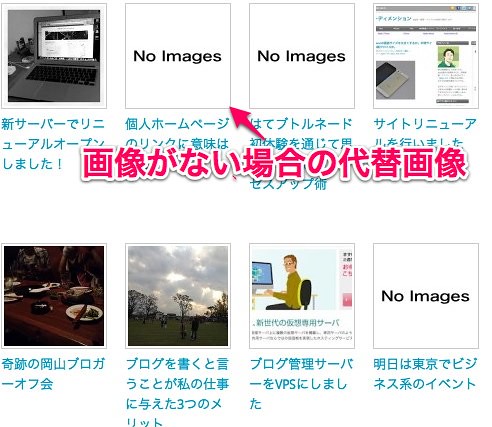
- 画像がない場合にも代替画像を表示する
- PC/スマホで関連記事の表示形式を分ける
YARPPカスタマイズ方法
YARPPはノンカスタマイズでも使えるが、独自のテンプレートを使う事も出来る。これを行う場合、「yarpp-【任意の名前】.php」というテンプレートファイルを作成する必要がある。テンプレートはYARPPプラグインのインストールディレクトリにあるので、これを命名規則に従って任意の名前に変更する。
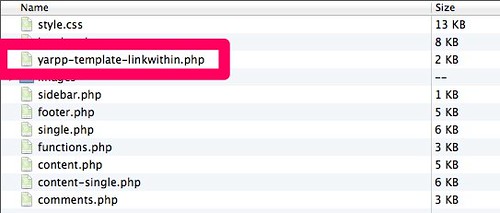
このファイルを現在使用しているテーマフォルダに持ってくる(FTPやSSHで行えば良いかと思う)。当サイトの場合は、子テーマを使っているためテーマフォルダはスッキリしているがこんな感じだ(テンプレートファイル名は「yarpp-template-linkwithin.php」とした)。

ソースコードはこんな感じ。
/*【PC版の関連記事表示】*/
<?php if(!is_mobile()) { ?>
<?php if(have_posts()){ ?>
<div class='related-post'>
<?php while(have_posts()) : the_post(); ?>
/*【アイキャッチ画像がある場合】*/
<?php if(has_post_thumbnail()){ ?>
<div class='related-entry'>
<a href='<?php the_permalink() ?>'rel='bookmark'title='<?php the_title_attribute(); ?>'>
<?php the_post_thumbnail('my_thumbnail', array('alt'=>$title, 'title'=>$title)); ?><?php the_title(); ?>
</a>
</div>
/*【アイキャッチ画像がない場合】*/
<?php } else { ?>
<div class='related-entry'>
<a href='<?php the_permalink() ?>'rel='bookmark'title='<?php the_title_attribute(); ?>'>
<img src='/*【代替画像へのパス】*/' /><?php the_title(); ?>
</a>
</div>
<?php } ?>
<?php endwhile; ?>
</div>
<?php } else { ?>
/*【PC版で関連記事がない場合の処理】*/
<?php } ?>
/*【スマホ版の関連記事表示】*/
<?php } else { ?>
<?php if(have_posts()){ ?>
/*【スマホ版はCSSクラスを分ける】*/
<div class='related-post-mobile'>
<?php while(have_posts()) : the_post(); ?>
<?php if(has_post_thumbnail()) { ?>
/*【スマホ版はCSSクラスを分ける】*/
<div class='related-entry-mobile'>
<a href='<?php the_permalink() ?>'rel='bookmark'title='<?php the_title_attribute(); ?>'>
<?php the_post_thumbnail('my_thumbnail', array('alt'=>$title, 'title'=>$title)); ?><?php the_title(); ?>
</a>
</div>
<?php } else { ?>
<div class='related-entry-mobile'>
<a href='<?php the_permalink() ?>'rel='bookmark'title='<?php the_title_attribute(); ?>'>
<img src='/*【代替画像へのパス】*/' /><?php the_title(); ?>
</a>
</div>
<?php } ?>
<?php endwhile; ?>
</div>
<?php } else { ?>
/*【PC版で関連記事がない場合の処理】*/
<?php } ?>
<?php } ?>
まず、User-Agentを元にPC/スマホの切り分けを行う。「is_mobile()」については下記エントリーを参照。
その後のポイントはアイキャッチ画像の有無に応じて、処理を分けている部分とPC版とスマホ版で関連記事表示のCSSを分けている所だろうか。
ここでサムネイルとして使用している「my_thumbnail」というのは独自に定義している。定義は使用しているテーマフォルダにある「functions.php」に以下のような感じで定義する(my_thumbnailというのは任意の名前なので、自由に変更可能)
add_image_size( 'my_thumbnail', 100, 100, true );
100×100の画像で作成するという意味だ。
CSSは使用しているテーマフォルダにある「style.css」にこんな感じで定義する。
/* PC版関連記事表示クラス */
.related-post{
height:100%;
width:500px;/* ブログの記事表示領域に合わせて修正 */
overflow:hidden;
margin-top:5px;
}
.related-entry {
vertical-align: top;
float: left;
width:104px;
font-size: 13px;
height: 220px;
margin: 0;
padding-right: 20px;
padding-bottom: 20px;
}
.related-entry img{
padding:2px;
border: #ccc 1px solid;
width:100px;
}
/* スマホ版関連記事表示クラス */
.related-post-mobile{
width:100%;
overflow:hidden;
margin-top:5px;
}
.related-entry-mobile {
vertical-align: top;
width:100%;
float: left;
font-size: 13px;
margin: 0;
padding-bottom: 5px;
}
.related-entry-mobile img{
padding:2px;
border: #ccc 1px solid;
width:100px;
float:left;
}
.related-entry-mobile a{
vertical-align: top;
}
これでソースコードのカスタマイズは終了だ。
YARPPの設定
YARPPの設定は以外と多いので、それは管理人の方針に基づき変更して欲しい。
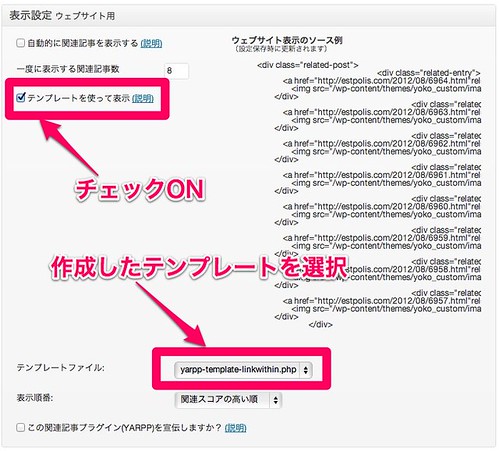
ここでは作成した独自のテンプレートを適用する方法のみを記載する。WordPress管理画面の設定メニューに「関連記事(YARPP)」というのがあるはずなので、それを開き、

上記画像のように変更すれば変更は完了だ。
実際の表示
PCではLinkWithinのようにタイルが並んだような感じで表示される。

スマホでは縦に並ぶような感じで表示される。

現在はPC版の見栄えを重視して8エントリーを関連記事として表示する設定としているが、スマホだと多すぎる感じ。
だが、そこまでの切り分けは出来ないので仕方ないかなぁという感じ。
アイキャッチ画像について
関連記事の横についている画像は各エントリーのアイキャッチ画像を使用している。
つまり、アイキャッチ画像がなければ表示できない。僕もやっていなかったが、これを毎回設定している人って少ないと思う。そんな方には、「Auto Post Thumbnail」というプラグインがお勧め。
これをインストールしてWordPress管理画面の設定から「Auto Post Thumbnail」を選択して、「Generate Thumbnail」を実行すれば過去記事についても一括してアイキャッチ画像を設定してくれる(設定される画像はエントリー内最初の画像)。新規エントリーは特に何もしなくても自動設定される。
ただ、このアイキャッチ画像の作成は注意が必要だ。アイキャッチ画像のサイズは使用するテーマによって様々だ。例えば、当サイトで親テーマとして使っている「yoko」では「functions.php」にこのように設定されている。
set_post_thumbnail_size( HEADER_IMAGE_WIDTH, HEADER_IMAGE_HEIGHT, true );
これだと正方形に切り抜いてもらえないんですね。なので以下のように設定を変更(子テーマを使っている場合もこれは親テーマに対して行う必要があるようだ)。
set_post_thumbnail_size( 120, 120, true );
前述したように関連記事の画像は「my_thumbnail」というサムネイル名を使用している。thumbnailを120×120の切り抜きモードで作成したのだからそのまま使えそうなものなのだが、なんか上手くいかないんですよね。なので、thumbnailをmy_thumbnailで100×100の切り抜きモードで再作成するという2度手間をしている。
終わりに
最初のころはLinkWithinを使っていたんだが、このカスタマイズをしてブログがちょっと豪華になった感じがする。
本来の目的である回遊率を高める(=直帰率低下)については多少効果があったかなぁ?レベルだが、外部サービスを使っていた時に比べて表示も速くなったし満足度は高い。
ただ、これは基本的に自己満足の一面が強いので、関連記事表示の表示そのものに意味があるのか、読者は求めているのかという根本的な問題はある。
一読者として考えたら、正直関連記事を見る時ってよっぽど時間があるか、本当に近いテーマと思った時ですね。
そういう意味で外部サービスを使用しないとはいえ、カテゴリーやタグ情報を元に機械的に判定するのは本来は難しい話だと思う。